ワイヤーフレーム
ワイヤーフレームとは、CSSデザインにおけるWebページの設計書のようなものです。
HTMLの記述をどのようにブラウザで表示させたいかを四角形で大まかに描き、
それを元にHTMLとCSSを作っていきます。
編集の際にも、HTMLソースとCSSデザインの関係を理解する/思い出すことができるので、
ただ描くだけではなく、残していく工夫も必要な気がします。
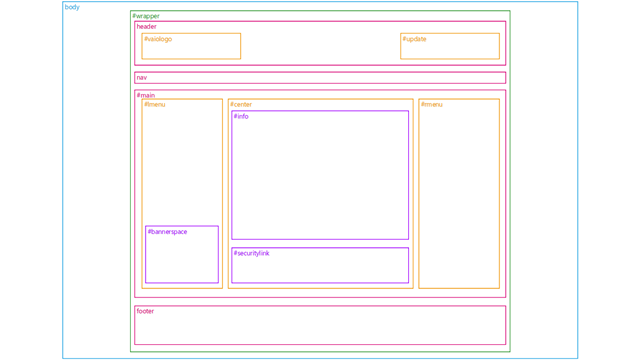
例 dolphinトップページ クリックでそれなりに拡大表示

色でレイヤーを分けてます。見づらいかもしれませんが。
ワイヤーフレームで描いてある箱のひとつひとつが、
<div>および各セクションタグに対応します。
この図にwidthやheightの情報も書いてあると、もっとわかりやすそうです。
(紙に描いたほうのワイヤーフレームには色々追記があったりします。)